Omney
Omney is a software for trading and managing stock portfolio
Finance (Stocks)

Project Type
Web and Mobile UI UX Design
Project Duration
5 Weeks
Client
CSL Stockbrokers
Background
With the looming challenges of trading international stock locally, CSL seeks to develop an international stock trading app for users of all levels, offering a user-centric interface with real-time data, educational resources, and wallet system.
My role
Design Sprint Planning, User Research, User Personas, Competitor Analysis, Mind Maps, Wireframing, UI Design and Prototyping.
Team Structure
I worked as part of a large team as a UX UI lead among a junior UI UX designers, 2 Mobile Engineer, 2 Back end Engineers, 3 Front-end engineers, Project Manager, Product Manager, QA Team, DevOps and Data Analyst
The Problem
Retail users in Nigeria face barriers using international stock trading platforms from cluttered interfaces, technical jargon, and lack of localization, to poor access to real-time market insights. These challenges prevent both novice and active investors from confidently navigating global and local stock markets, making informed trades, or building long-term investment strategies.
The Solution
We designed Omney, a seamless stock trading platform tailored for both local and global investors, offering:
A streamlined, intuitive UI across mobile and web
Localized market data and region-specific insights
Real-time trading features across International and Nigerian exchanges
Integrated support tools for education and trust-building








Discovery & Design Sprint
To align vision and goals, I facilitated a design sprint with stakeholders, engineers, and product managers. Using the Lean Canvas framework, we mapped out business goals, user assumptions, and core pain points, which guided our research and design decisions.


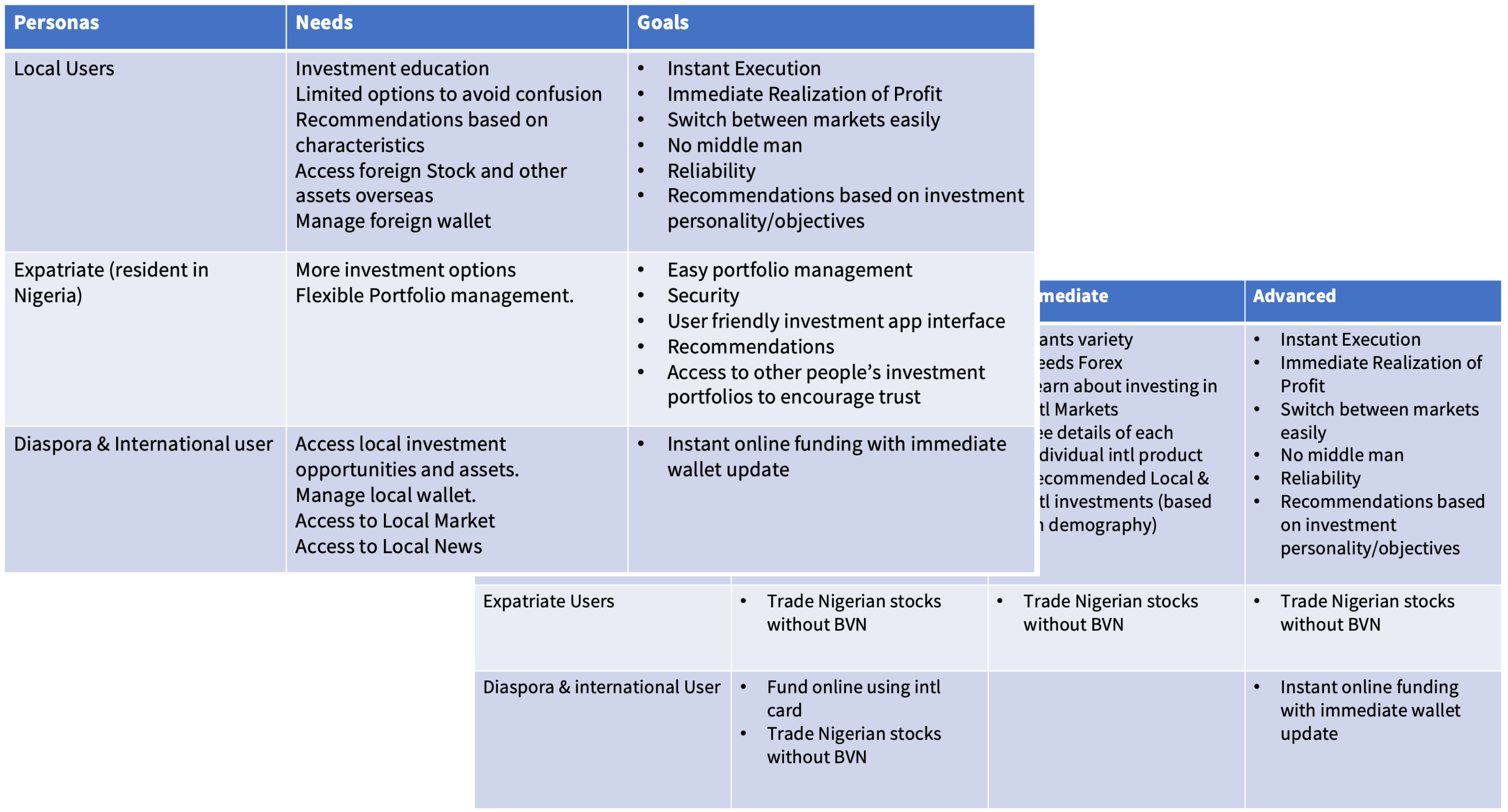
User Personas
Collaborating with the PM, I led the creation of detailed personas derived from existing CSL research. These personas helped us highlight different investor archetypes from Local retail users to active traders and deeply informed our feature prioritization, especially around education and trust.

Market Research

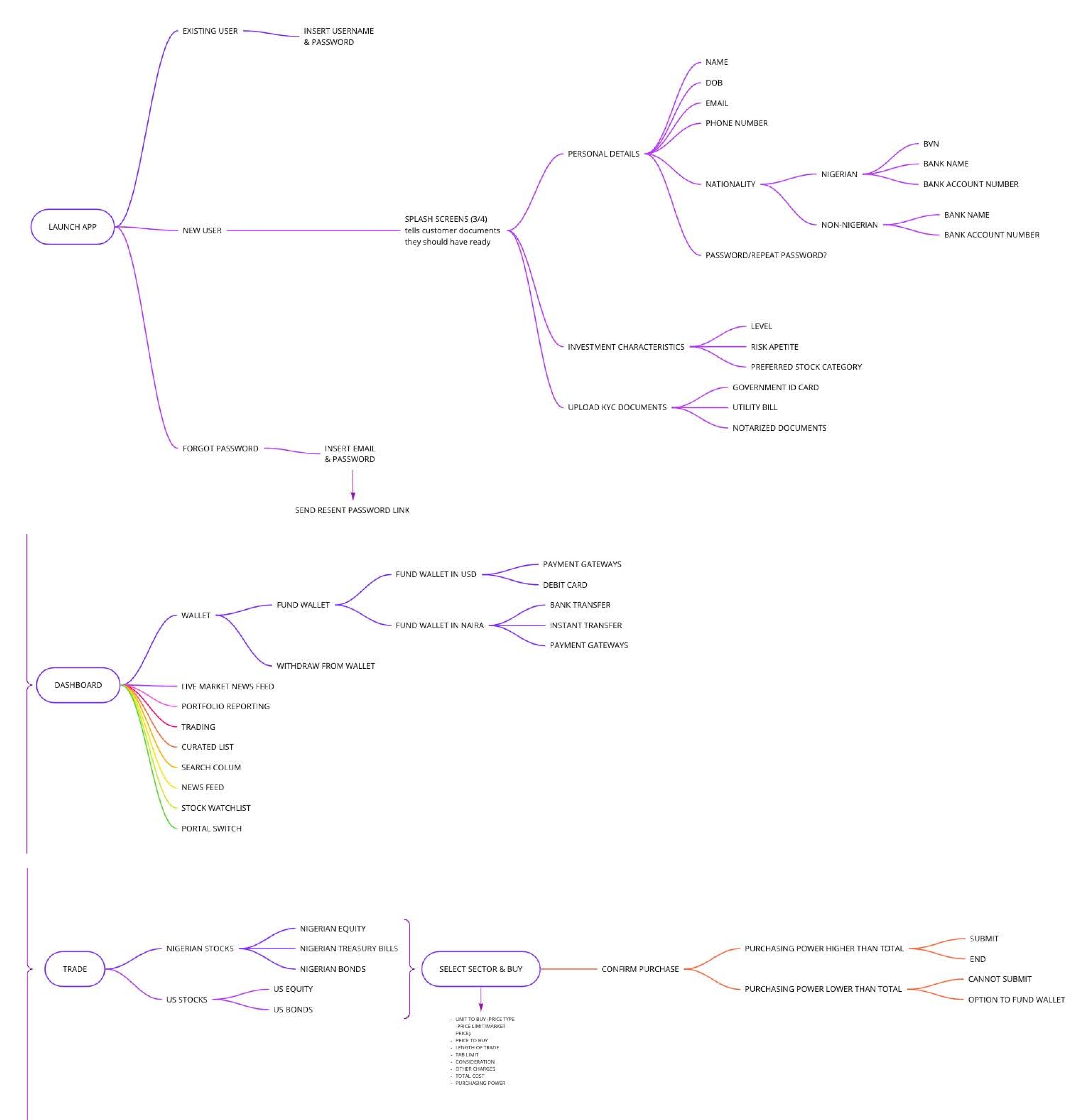
User flow
Using Miro, I developed end-to-end user flow maps covering onboarding, trade execution, portfolio management, and customer support. These flows ensured consistency across devices and preemptively addressed potential user friction points.

Mobile Wireframe
Starting with mobile-first wireframes in Figma, I prioritized core features like onboarding, stock search, portfolio overview, and trade confirmation screens. The mobile-first approach allowed for easy scalability to web, while also aligning with user behavior in our target markets.

Web Wireframe
After designing of the Mobile wireframes I proceeded to the Web Wireframes

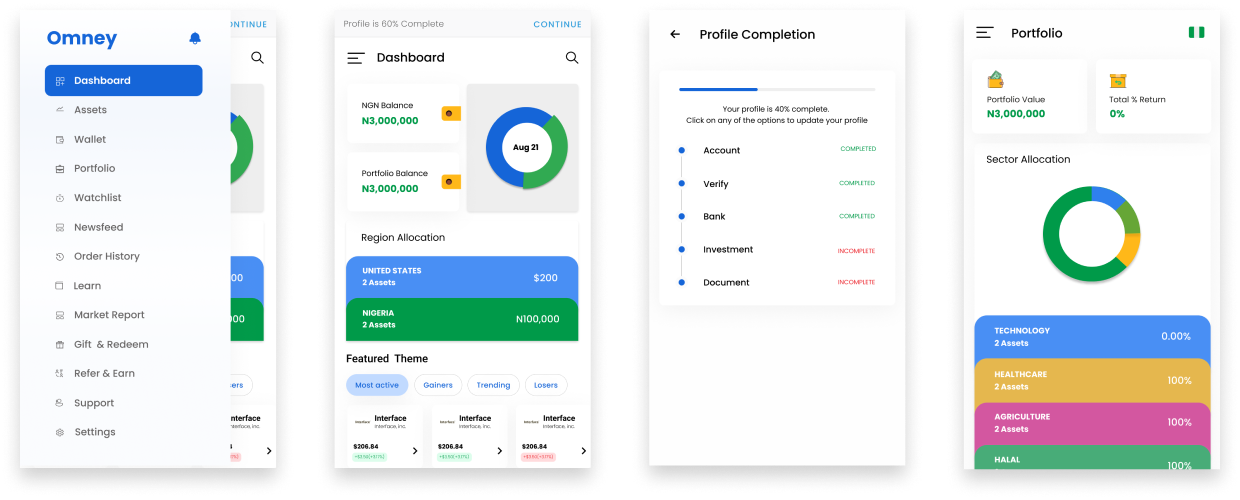
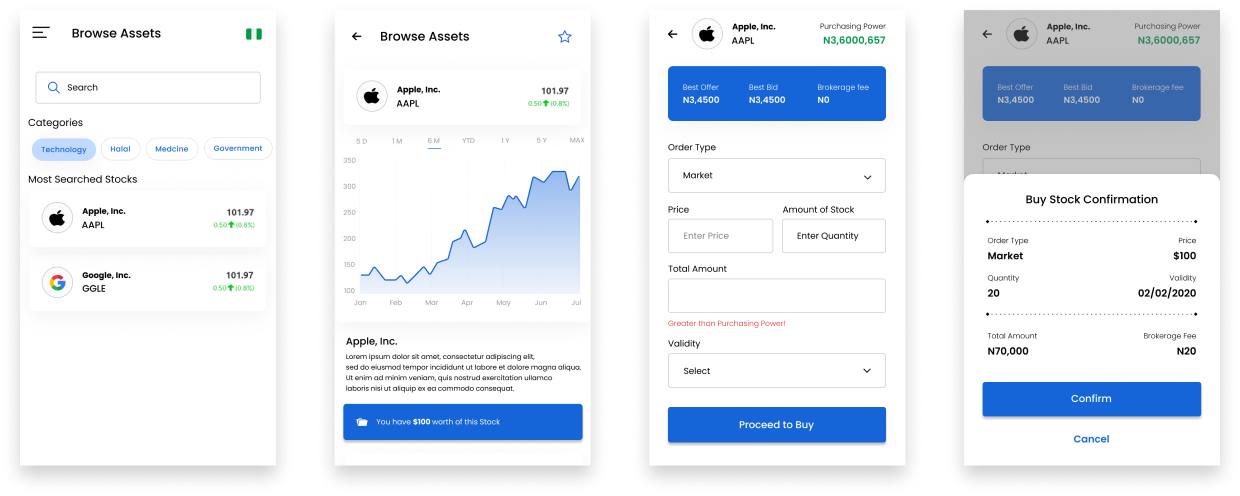
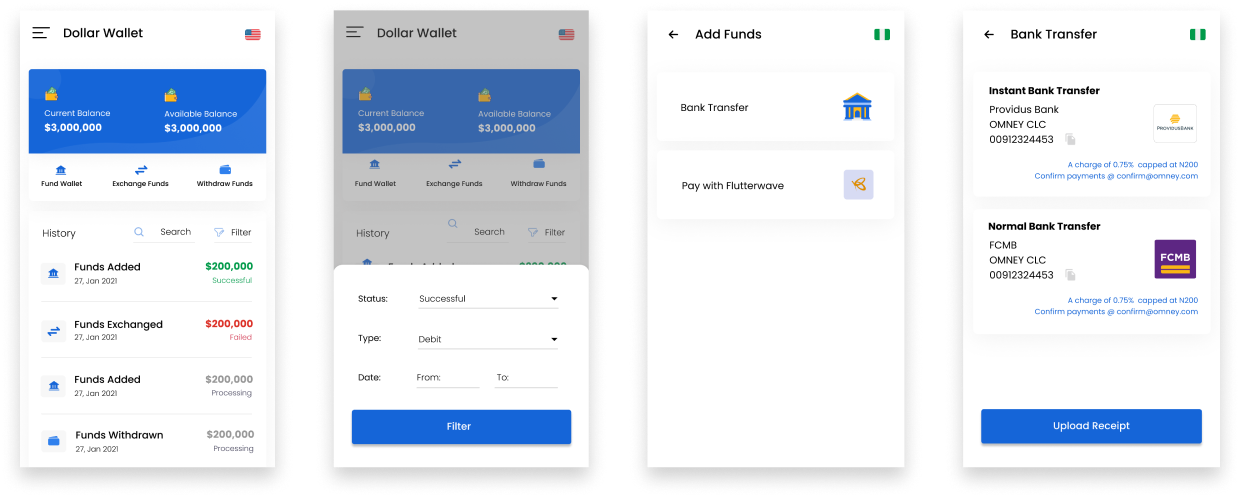
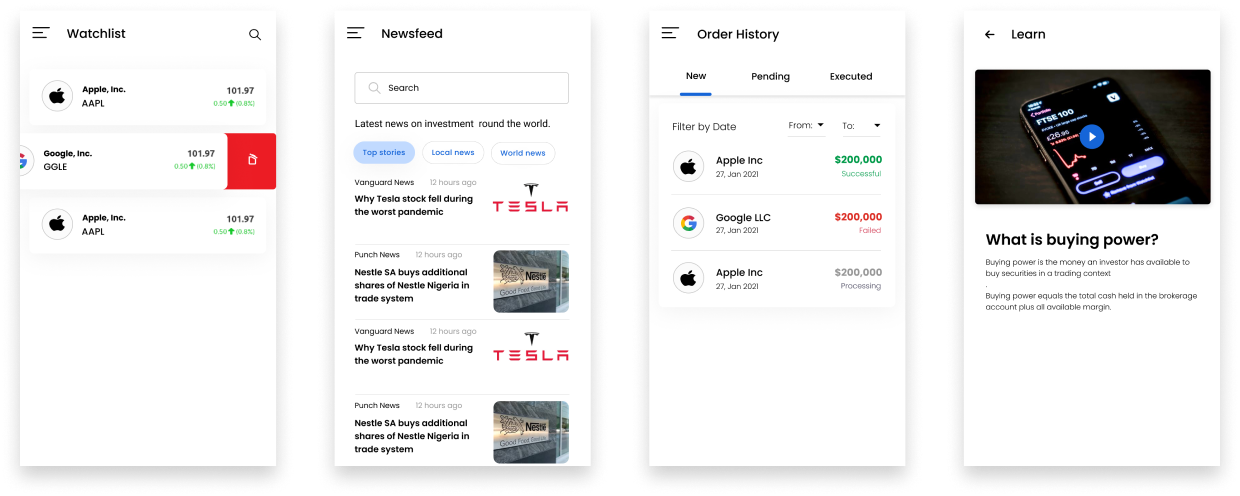
Highlighting features


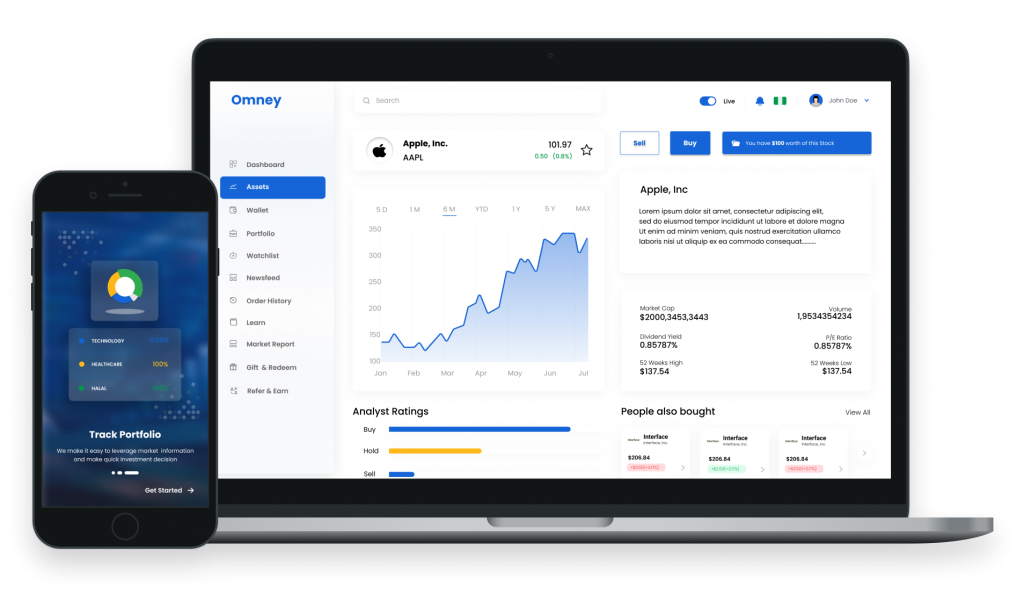
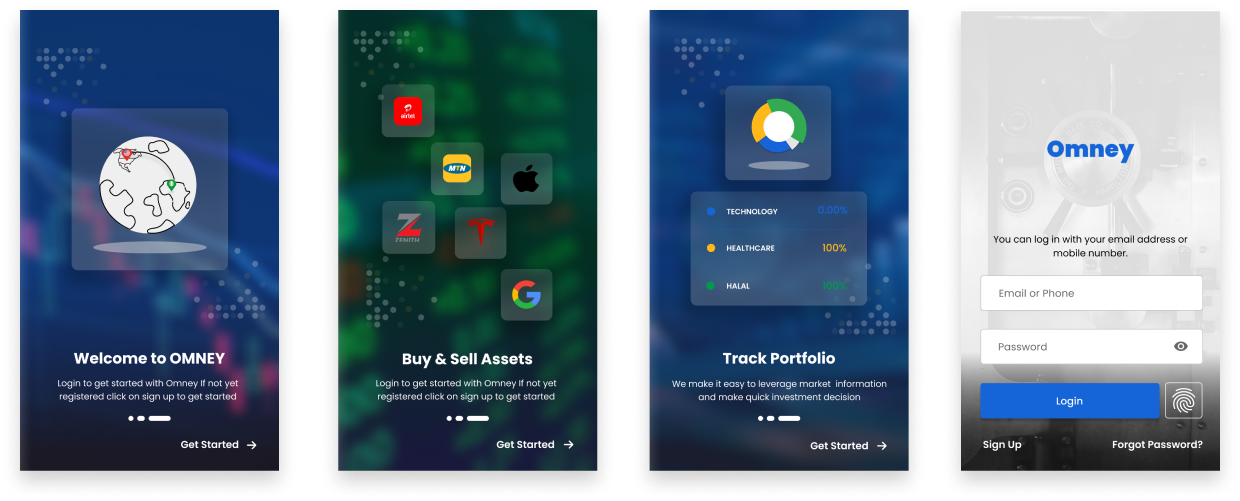
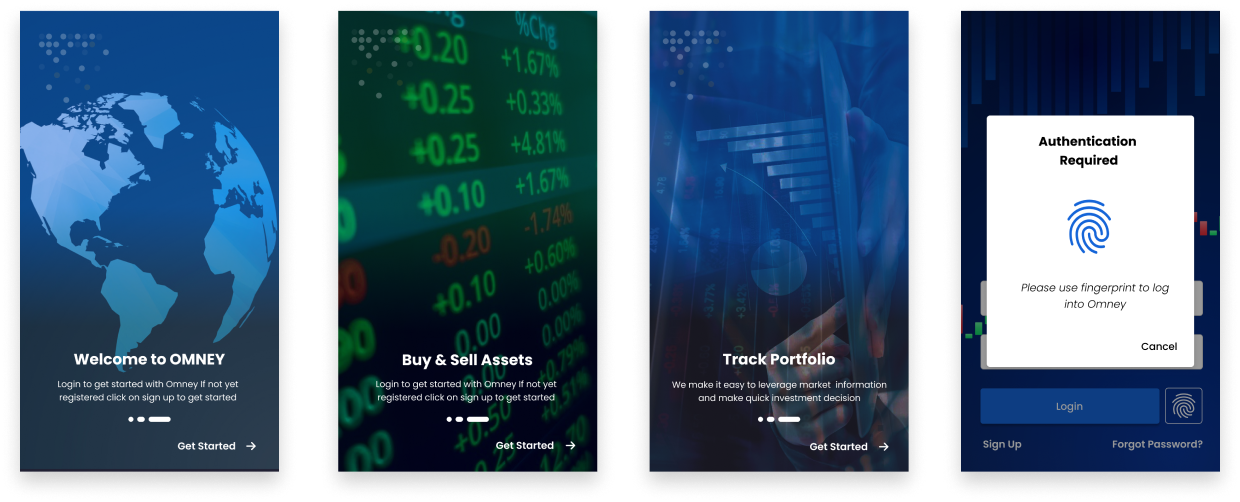
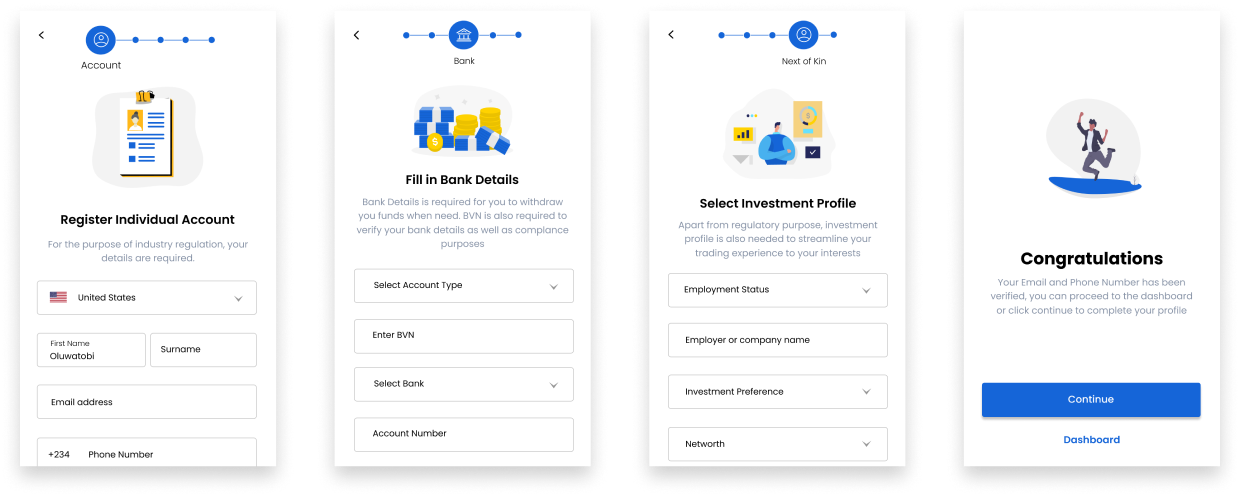
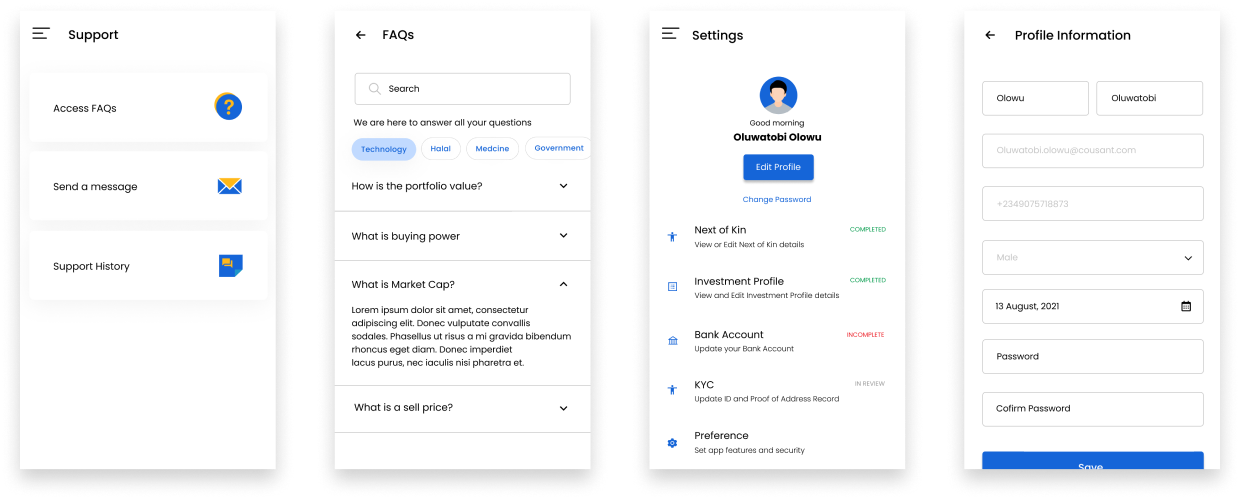
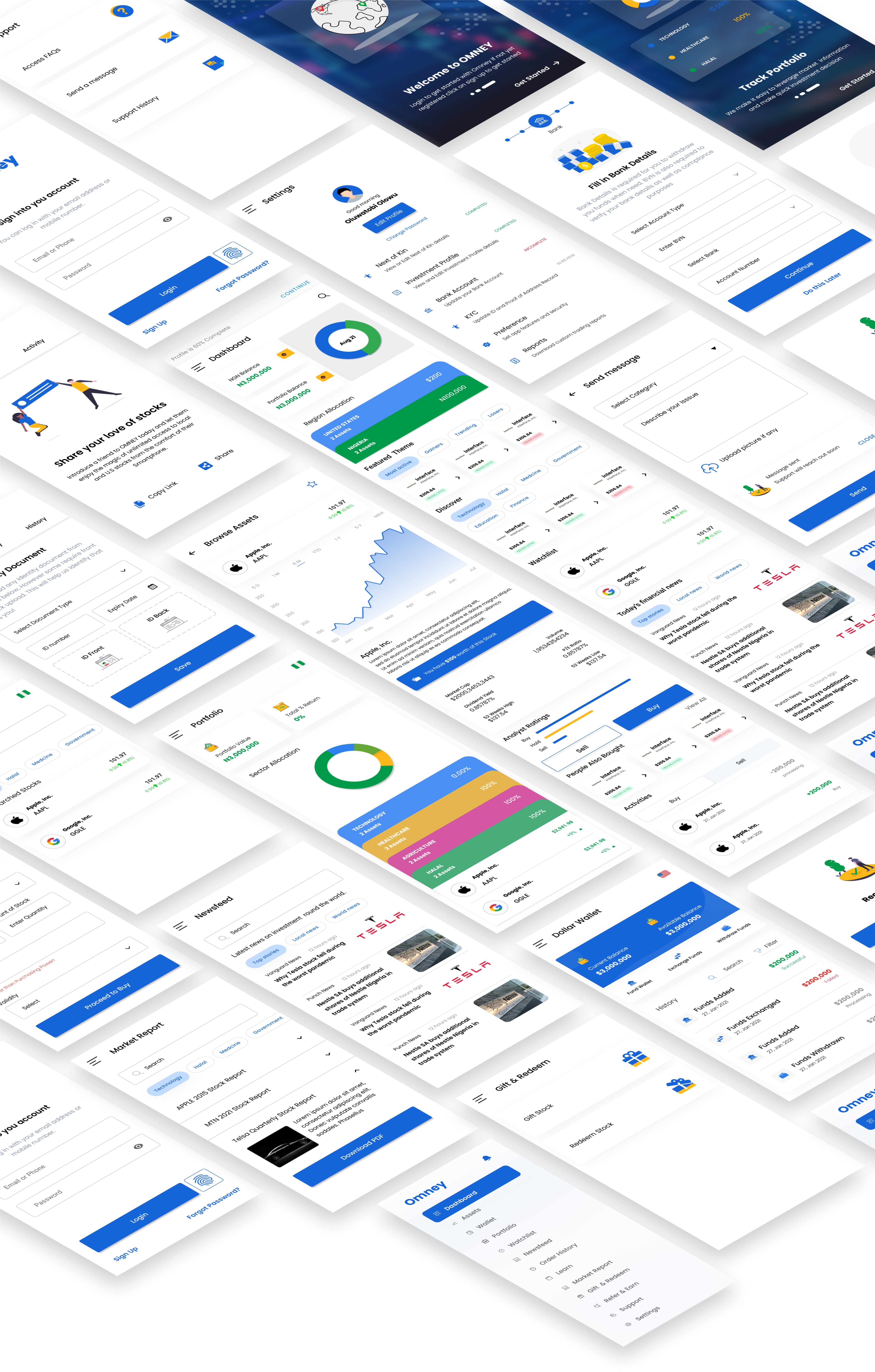
Final Mobile Screens

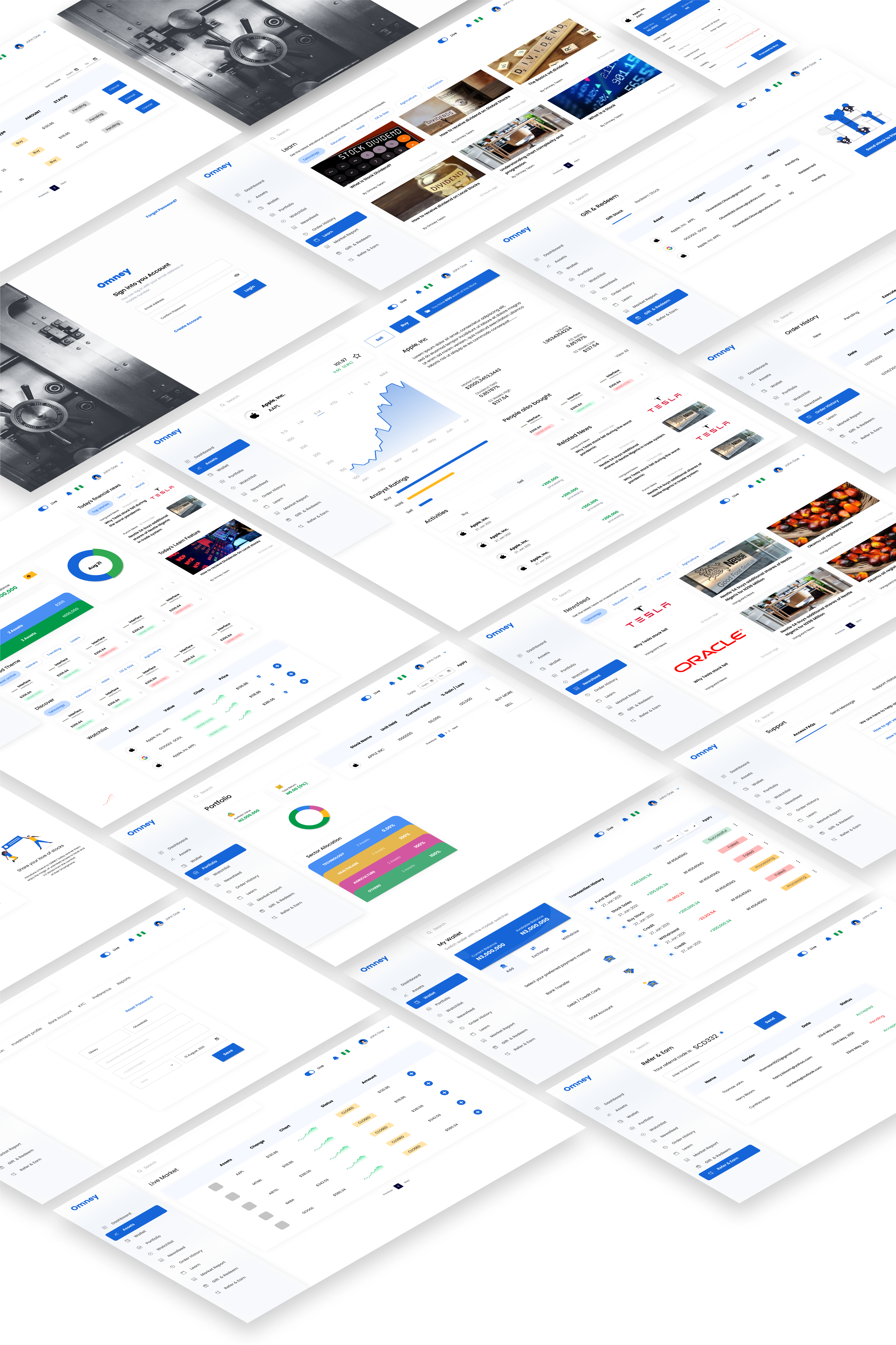
Web Screens

Result & Outcome
The final MVP was signed off by stakeholders and moved into development using Agile methodology. Continuous testing and iteration helped refine the experience in real time.
Key Challenge
One major design complexity was building a unified experience across international and local stock exchanges. These markets follow different rules, formats, and data standards, requiring deep collaboration with API vendors to normalize data. Merging NY Stock Exchange and Nigerian Stock Exchange logic into one cohesive platform demanded ongoing iteration and flexibility.
Despite these challenges, the MVP successfully launched with:
Full multi-market support
Localized UI and data
Improved trade initiation time and onboarding satisfaction
Ready-to-scale design system
Key Takeaways
-
This project demonstrates my ability to navigate regulatory complexity, and localization.
-
It highlights my strength in design ops, team collaboration, and delivering under uncertainty key for enterprise financial systems like those in investment banking